Le site codegeekz.com recense les 20 outis d’animation disponibles en HTML5,
dans une publication en anglais (ici).
Pour résumer les outils et leurs caractéristiques essentielles, en français :
Animatron : outil online, sans code, avec outils de dessin vectoriels, import son, timeline…
Publication html5, gif animé ou animation vidéo embedded.
Le premier projet est gratuit pour 15 jours.
Impossible de trouver combien ça coute ensuite… 
HTML5 MAKER : outil/service online également pour créer des contenus animés en utilisant les codes html, htmlk5, css et javascript. Sans code, responsive, compatible formats pubs…
Cet outil conserve l’animation sur son cloud et donc limite à une animation gratuite. En payant 4,99 USD/mois on peut stocker 2 animations et bénéficier de templates.
Cela va jusqu’à 49,99 USD/mois pour stocker et gérer 100 animations.

Tweenjs : bibliothèque javascript gratuite, compatible propriétés numériques d’objet et style CSS.
API simple mais puissante… complexe donc aussi. 
MotionComposer : application, avec export Flash et Html5.
Prix 149 USD. Un peu chère, mais très complète.

Adobe Edge Animate : application Adobe d’animation vectorielle, très complète, intégrée avec les applications Adobe Creative Cloud (Photoshop, Illustrator,…), timeline,…
Edge Animate est gratuit… si on possède un compte Creative Cloud, autrement dit si on paye un abonnement (minimum 24,59 Euros par mois).

Mixeek : application online gratuite pour créer des animations et des applications web animées, utilisant Javscript, CSS3 et Html5.
L’éditeur propose de lui faire des dons pour soutenir son développement.
Un outil réellement gratuit ! 
Tumult Hype : application d’animation par keyframe, avec enregistrement du mouvement, ou gestion classique des animations (paramètres).
Version démo gratuite puis 25 Euros en achat.
Un outil classique très complet, développé et amélioré régulièrement, et dont le prix fixe est sans surprises. 
Purple Animator : animations html5, tous types de terminaux, import Psd,…
App payante (lien défectueux au moment de la rédaction de cet article)…

GSAP : suite d’outils pour créer des animations html5 scriptées. Bibliothèque et API, animations CSS, appels jQuery… Gratuit. Enfin, apparemment ! On ne sait jamais…

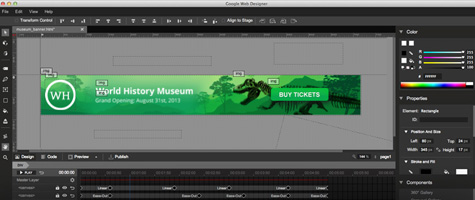
Mugeda : outil d’animation, sous forme d’application online, ou de templates (API Javascript) ou de kit applicatif complet sans code. Les projets sont stockés online, une version gratuite existe (50 projets maxi, 10 exports par mois, quelques personnalisations et outils en moins) et sinon cela coûte entre 19,99 et 59,99 USD/mois.

Radiapp : application html et javascript. Vectorielle, animation, outils de dessin,… assez classique.
Existe en version Beta, gratuite. Dernière mise à jour : 26 mars 2013… pas très bon signe !

Google Web Designer : application gratuite (téléchargeable) wysiwyg sans code nécessaire (mais code accessible).
Réglages prêts pour différentes pubs Google. Tout peut être fait par un outil plume… Mac, PC, Linux ! Bravo Google… 
BLYSK : un des meilleurs outils, online, puissant, de création d’animation html5.
Proche de Edge Animate ou Hype, avec une timeline.
Encore en Beta. 
Hippo Animator : application PC et Mac d’animation html, payante, en français (!!!), 37 Euros.
Version 3 actuellement, régulièrement mise à jour. Interface « classique », un peu ancienne. 
Sencha Space : plateforme online de création d’app html mobile et html5.
Existe en nombreuses versions. A partir de 995 USD, jusqu’à 18995 USD…

Nodefire : animateur html5 online, tous terminaux, responsive, utilisant une bibliothèque de scripts.
12 USD/mois. Ou 199USD en application PC. 
Modernizer : bibliothèque opensource JavScript…
Gratuite. Dons proposés.

Motion Canvas : système d’animation html5, vectoriel, texte…
Application chrome online 21,99 Euros.

Kinetic JS : framework JavaScript. 
Koolmoves : outil Flash, html5 et AVI.
PC uniquement. 49 USD.




