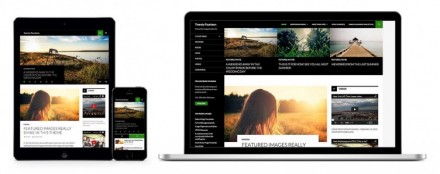
La dernière mouture de WordPress (3.8) a été livrée avec un nouveau thème responsive au look « Magazine » : Twenty Fourteen (2014).
Ce thème, élégant et abouti, dispose d’un certain nombre de possibilités de personnalisation et il a surtout la qualité de respecter les normes d’accessibilité du web.
Le thème Twenty Fourteen en détail
Dans ce tutoriel, nous verrons comment le paramétrer et profiter au mieux de ses possibilités.

Vous vouvez visualiser la démonstration du thème Twenty Fourteen ici.
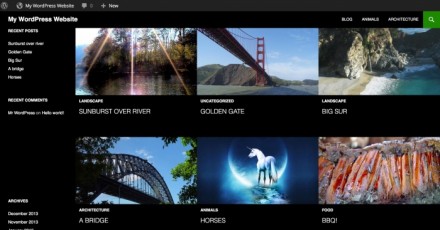
Le contenu mis en avant
La page d’accueil de ce thème utilise la fonctionnalité du « contenu mis en avant ». Ces articles, au nombre maximum de 6, peuvent être présentés sur la page d’accueil sous forme de grille ou de diaporama.


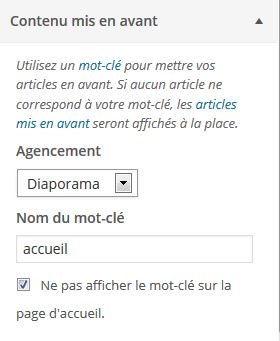
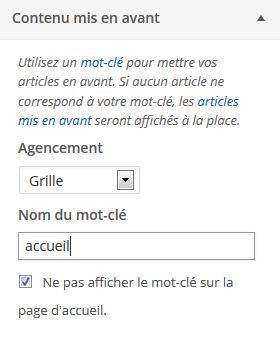
Vous pouvez choisir entre ces deux apparences en passant par le menu Apparence > Personnalisation.
Dans cette fenêtre, en plus des fonctions de personnalisation habituelles de wordpress (en-tête, arrière-plan, page d’accueil, menus), vous pouvez personnaliser la façon dont sera présenté le contenu mis en avant.


 C’est ici que vous définirez le mot-clé qui permettra à vos articles d’être affichés dans cette zone.
C’est ici que vous définirez le mot-clé qui permettra à vos articles d’être affichés dans cette zone.
Si wordpress ne trouve aucun article contenant ce mot-clé, il affichera les articles dont les options de visibilité ont été réglées sur « article mis en avant sur la page d’accueil ».
Si aucun de vos articles n’a ces caractéristiques, ni la grille ni le diaporama ne seront affichés.
Les couleurs et la police
Ce thème utilise trois couleurs dominantes : le noir, le blanc et le vert pour la surbrillance et les liens. En dépit de ses nombreuses possibilités de personnalisation, la modification de ces couleurs ne peut se faire sans modifier manuellement les feuilles de styles CSS du thème (si vous choisissez de le faire, il est recommandé de créer un « thème enfant » pour ne pas perdre vos modifications lors de la mise à jour du thème).
La police utilisée sur le thème est une police Google Fonts intitulée Lato. Il s’agit d’une police assez neutre, qui se lit bien dans toutes les tailles et est optimisée pour afficher 55 à 75 caractères par ligne.
Les widgets
 La maquette du thème repose sur un en-tête fixe qui contient le titre du site, une barre de menu et le bouton de recherche.
La maquette du thème repose sur un en-tête fixe qui contient le titre du site, une barre de menu et le bouton de recherche.
Il y a également une barre latérale gauche permanente et une barre latérale optionnelle à droite. Ces barres latérales sont personnalisables par des widgets.
Une zone de pied de page est également disponible et personnalisable par des widgets.
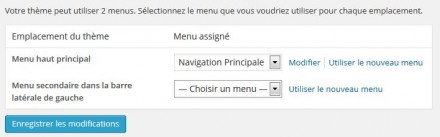
Les menus
Le thème Twenty Fourteen utilise 2 zones pour afficher les menus : l’en-tête et la barre latérale gauche.

Tailles d’images
Afin d’optimiser les styles et images que vous utiliserez dans le thème Twenty Fourteen, gardez à l’esprit les règles suivantes :
- La colonne principale mesure 474 pixels.
- Les images mises en avant fonctionnent mieux quand elles font au moins 1038 pixels de large.
- La barre latérale de gauche mesure 162 pixels de large.
- La barre latérale de droite (partie Contenu) mesure 306 pixels de large.
- La largeur des zones de widgets du pied de page mesure 255 pixels.
- L’image d’en-ête doit mesurer 1260 pixels de large et 240 pixels de haut.
- Les images des pages affichant le détail des articles en pleine largeur mesurent 810 pixels de large.
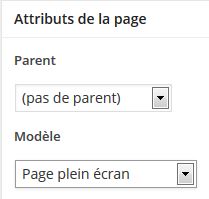
Les modèles de page
Le thème 2014 bénéficie de 3 modèles de page.
 – Le modèle par défaut, qui utilise la barre latérale de droite, si elle est activée.
– Le modèle par défaut, qui utilise la barre latérale de droite, si elle est activée.
– Le modèle « Page Plein Ecran » qui sera affiché sans barre latérale, qu’elle soit activée ou pas.
– Le modèle « Page des Contributeurs » qui permet de mettre en avant les auteurs des articles d’un site. En voici un exemple.
Styles supplémentaires
Des extraits de texte ou citations peuvent être mis en avant sur les écrans larges en ajoutant simplement une classe pull à un élément de type blockquote qui est déjà aligné à gauche ou à droite. Cliquez ici pour voir un exemple.
Rappelons que Video Design Formation propose des stages de formation WordPress de qualité et haut niveau.
Voir toutes nos (autres) formations Web
Caroline Servissole



