Etat des lieux, mythes et réalité

La nouvelle « star » des technologies web s’appelle le HTML 5 et paraît très prometteuse pour l’avenir du web et de l’interactivité en ligne.
Tout cela a considérablement modifié la manière d’envisager la publication de vidéo sur internet et beaucoup d’informations circulent qui ne sont pas toujours en adéquation à la réalité.
Par ailleurs, les habitués de la publication de vidéos en ligne s’inquiètent de l’état actuel des standards, de la compatibilité avec les différents périphériques du marché et du choix d’un format de fichier et d’un codec de compression pour leurs vidéos.
D’autre part, si Flash s’est longtemps imposé pour la diffusion de vidéos en ligne, nombre de personnes prédisent sa disparition au profit du HTML5 et il semble important de faire un état des lieux réaliste des techniques actuellement utilisées sur le web pour la diffusion de vidéos.
1/ Préambule
La technologie ADSL et la généralisation du haut débit, voire du très haut débit dans les grandes métropoles, ont permis le développement sur le web de contenu multimédia riche et intéractif (Applications RIA).
Des études américaines ont relevé en 2011 que les vidéos diffusées sur internet représentent 50 à 51 % du trafic internet total aux Etats-Unis. Ces vidéos représentent plus de 60% du trafic généré par la navigation sur téléphone portable. Pour terminer, l’usage de la vidéo sur internet est en augmentation constante (croissance de 50% entre 2011 et 2012).
Le HTML 4 avait été standardisé à la fin des années 90 et permettait la normalisation de pages web statiques contenant peu d’éléments multimédias.
Afin d’afficher du contenu de plus en plus riche et notamment de la vidéo, des plug-ins comme ceux de Flash, Quicktime, Real Media ont été créés et se sont considérablement développés pour pouvoir afficher des types de fichier non reconnus par le standard HTML.
Il a donc été envisagé de refondre totalement le langage HTML afin de créer des éléments permettant de lire ces contenus riches sans utiliser de plug-ins additionnels.
2/ Ce que va changer le HTML 5
Le langage HTML est un langage de description de pages web, il en définit la structure et la présentation. Les éléments de page y sont définis par des « balises ».
Le HTML5 est la prochaine révision majeure du langage HTML. C’est le World Wide Web Consortium (W3C) qui publiera sa version définitive qui est attendue pour 2014 (la dernière version « de travail » a été publiée fin mars 2012).
Cette nouvelle mouture introduit de nouvelles balises, comme <video> <audio> ou <canvas> qui permettront d’intégrer directement aux pages web du contenu riche et intéractif.
La « standardisation » du HTML5 par le W3C permettra de définir un format uniformisé pour ces ressources quel que soit le navigateur web utilisé.
3/ La balise <video> du langage HTML 5
La vidéo étant aujourd’hui considérée comme un élément essentiel du contenu web, elle sera désormais intégrée dans le langage HTML. En standardisant la syntaxe de cette balise et de ses attributs, le W3C permettra à tous les éditeurs et producteurs de contenu vidéo de simplifier et d’uniformiser leurs fichiers afin qu’ils puissent être lus par n’importe quel navigateur web sur tout type de plate-forme.
On peut ainsi considérer que les vidéos seront intégrées de manière « native » (sans passer par un module externe) dans les pages web.
Ceci reste cependant très théorique, tant que la version définitive du HTML5 n’aura pas été publiée.
4/ Dans la pratique…
Si cette innovation est une grande avancée, elle n’est encore qu’une solution intermédiaire de remplacement aux différents plug-ins utilisés à ce jour.
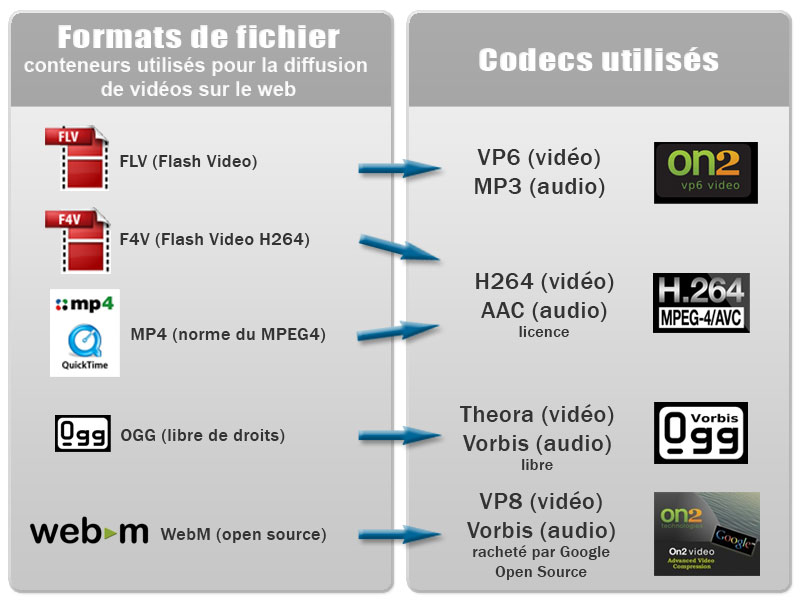
Le principal problème actuel étant qu’il n’existe pas, actuellement, de type de fichier vidéo ni de codec de compression qui soit standardisé et lisible sur tous les navigateurs et toutes les plate-formes existantes.
NB : Le codec H264/MPEG-4 exige le paiement d’une licence « propriétaire » contrairement à ses concurrents. La société On2 Technologies a, quant à elle, été rachetée par Google qui a décidé d’ouvrir les codecs d’On2 pour les rendre également utilisables sans paiement de licence.
Si le H264 est d’une qualité remarquable, le VP8 offre un rapport qualité d’image/efficacité de compression équivalente alors que le codec Ogg Vorbis est, pour l’instant, d’une qualité moindre.
Les formats Flash Vidéo sont utilisables au sein d’un fichier Flash, qui nécessite donc le plug-in correspondant mais il est à noter que ni l’iOs ni Android (utilisés par les smartphones et tablettes) ne permettent de lire les fichiers Flash.
Au jour d’aujourd’hui, toutes les versions récentes des navigateurs gèrent les nouvelles balises du format HTML5. Cependant la balise <video> utilise des formats de fichier différents selon le navigateur utilisé.
Les versions anciennes des navigateurs ne prenant pas en charge le HTML 5, l’alternative consistera à leur présenter des vidéos Flash.
5/ Quelle solution retenir et utiliser ?
Il n’y a toujours pas (juillet 2012) de solution unique à retenir. Pour publier une vidéo qui soit compatible avec toutes les plate-formes et tous les navigateurs : il faut encoder la vidéo dans plusieurs formats.
La méthode consiste à encoder votre vidéo dans les formats suivants :
- WebM avec le codec VP8 pour la vidéo et Vorbis pour le son
- Ogg avec le codec Theora pour la vidéo et Vorbis pour le son
- MP4 avec le codec H264 pour la vidéo et ACC pour le son
- F4V ou FLV pour une lecture via le plug-in Flash.
NB : le format MP4 peut être utilisé dans Flash mais un encodage au format F4V ou FLV est préférable dans certains cas.
Des outils libres d’utilisation permettent d’encoder dans ces formats :
- l’extension (module) Firefogg pour Firefox
- Miro Video Converter
- Handbrake
Il faudra également prévoir une version « flash video » pour les navigateurs plus anciens (Internet Explorer v6 à v8…). Il est possible de créer cette version en utilisant la vidéo encodée en MP4 et en créant un player vidéo dans le logiciel Adobe Flash Professionnel ou bien encore en choisissant un lecteur Flash libre de droits (par exemple : JW FLV Media Player).
6/ Comment insérer sa vidéo dans une page compatible HTML 5 ?
Le principe consiste à faire fonctionner les choses ainsi :
- Si le navigateur utilisé est compatible en HTML5, c’est cette méthode qui prévaudra.
- Sinon, la version « Flash » sera utilisée
- Et si toutes ces solutions échouent, on proposera à l’internaute des liens permettant de télécharger les vidéos.
Le code…
<!-- option à choisir en priorité, le HTML5 -->
<!-- ATTENTION : sur iOS 3.0, la lecture ne fonctionne pas si vous utilisez l'attritut "poster" – corrigé sur iOS4.0 -->
<video width="640" height="360" controls autoplay>
<!-- MP4 en premier pour l'iPad et l'iPhone -->
<source src="__MAVIDEO__.MP4" type="video/mp4" />
<!-- Safari / iOS video / Internet Explorer 9 / -->
<source src="__MAVIDEO__.WEBM" type="video/webm" />
<!-- Firefox / Opera / Chrome10 / Androïd OS -->
<source src="__MAVIDEO__.OGV" type="video/ogg" />
<!-- Firefox / Opera / Chrome10 -->
<!-- sinon on utilise Flash -->
<object width="640" height="360" type="application/x-shockwave-flash" data="__ANIMFLASH__.SWF">
<!-- Firefox utilise l'attribut 'data' ci-dessus, IE/Safari utilisent les paramètres 'param' ci-après -->
<param name="movie" value="__ANIMFLASH__.SWF" />
<param name="flashvars" value="autostart=true& controlbar=over& image=__POSTER__.JPG& file=__MAVIDEO__.MP4" />
<!-- Si rien ne marche, on met une image et des liens de téléchargement des vidéos -->
<img src="__MAVIDEO__.JPG" width="640" height="360" alt="__TITREDEMAVIDEO__" title="Pas de possibilité de lire la vidéo, vous pouvez la télécharger ci-dessous" />
</object>
</video>
<!-- Les liens de téléchargement (à personnaliser -->
<p> <strong>Download Video:</strong> Closed Format: <a href="__MAVIDEO__.MP4">"MP4"</a> Open Format: <a href="__MAVIDEO__.OGV">"Ogg"</a> </p>