Les règles habituelles concernant les différents formats de fichier image utilisés sur le web ne diffèrent pas dans WordPress.
Pour ce qui concerne les tailles d’image, cela dépend du thème choisi mais nous aborderons quelques règles qui pourront vous aider.
Les formats de fichier image pour le web
Il y a quatre formats d’image différents utilisés sur le web :
- le JPEG
- le PNG
- le GIF
- le SVG
Nous évoquerons peu le format SVG qui est essentiellement utilisé pour décrire en code une image vectorielle.
Voici d’ailleurs ci-dessous l’exemple, très parlant, donné sur Wikipédia. Ce format est utilisé en CSS pour pallier à certains défauts des anciens navigateurs Internet Explorer ; il est également très utilisé dans le domaine de la cartographie pour sa légèreté.
Code XML
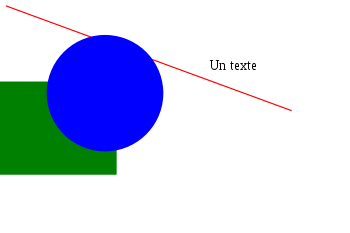
<?xml version="1.0" encoding="utf-8"?> <svg xmlns="http://www.w3.org/2000/svg" version="1.1" width="300" height="200"> <title>Exemple simple de figure SVG</title> <desc>Cette figure est constituée d'un rectangle, d'un segment de droite et d'un cercle.</desc> <rect width="100" height="80" x="0" y="70" fill="green" /> <line x1="5" y1="5" x2="250" y2="95" stroke="red" /> <circle cx="90" cy="80" r="50" fill="blue" /> <text x="180" y="60">Un texte</text> </svg> |
| Image correspondante
|
Dans WordPress, nous utiliserons plus volontiers les 3 autres formats d’image suivant les règles suivantes :
- le format JPEG, pour les photos sans zone transparente dans l’image,
- le format PNG pour les photos contenant des zones transparentes (un personnage détouré par exemple),
- le format GIF pour les dessins et illustrations vectorielles
Les tailles d’image
Ce qu’il faut garder à l’esprit quand on travaille pour le web et donc pour un affichage écran :
- la résolution des images doit être en 72 ppp ou dpi (points par pouce ou dots per inch).
- les écrans les plus répandus ont une taille de 1366×768 pixels, suivis de près par la taille de 1280×720 pixels.
Quand nous cherchons à obtenir des images d’arrière-plan qui occupent la totalité de l’écran sans que les très grands écrans (1920 x 1080 pixels) ne soient trop pénalisés, on peut utiliser la taille suivante : 1400 x 930 pixels (la hauteur de l’image étant ici donnée à titre indicatif).
Pour le reste voici ci-dessous la même image en plusieurs tailles, qui vous donnera une idée des tailles que vous chercherez à obtenir pour l’illustration de vos articles.

image de taille 67 x 50 pixels

image de taille 133 x 100 pixels

image de taille 200 x 150 pixels

image de taille 400 x 300 pixels
Caroline Servissole